📺【监控】研发基本功 - Grafana 使用指南 🆕
- 〇、前言
- 一、基础
- 二、变量 Variables
- 三、数据源 Data Sources
- 四、界面 Rows / Panels
- 五、可视化 Visualizations
- 六、链接 Links
- 七、其他 Others
- 附录
〇、前言
Grafana 是一个开源的数据可视化和监控平台。它提供了一个灵活且强大的界面,可以连接到各种不同类型的数据源,将其中的数据以图表的形式进行展示和分析。
Grafana 的灵活性和可扩展性使其成为一个强有力的服务运维工具和信息获取工具:
- 服务运维:展示服务的工程指标,如 CPU 利用率、吞吐、错误率等。
- 信息获取:展示服务的内部状态,如实时在线人数、订单数等。
配置好 Grafana 看板,可以提升问题排查的效率:直接在 Grafana 查看各类数据,无需跳转到数据源;也可以发现事件之间的关联,例如“CPU 利用率变高,是因为请求量涨了”。
本文围绕 Grafana 在后端开发中的高频使用场景,分享了 Grafana 的基础概念、可视化、高级功能等。目标是让读者知道 Grafana 有什么功能,先留下印象,然后在需要配置看板时随时查阅。
学习 Grafana 的最好方式是亲自上手操作。本文使用 Grafana 官方网站提供的沙盒环境做演示。Grafana 的沙盒环境提供了一个测试数据源,可以声明式地生成随机时序数据,用于调试看板的功能。
💡 演示版本:Grafana v10.3.0
- Grafana Sandbox:https://play.grafana.org/d/000000012/
- Grafana 官网:https://grafana.com/grafana/
- Grafana 官方提供的所有示例:https://play.grafana.org/dashboards
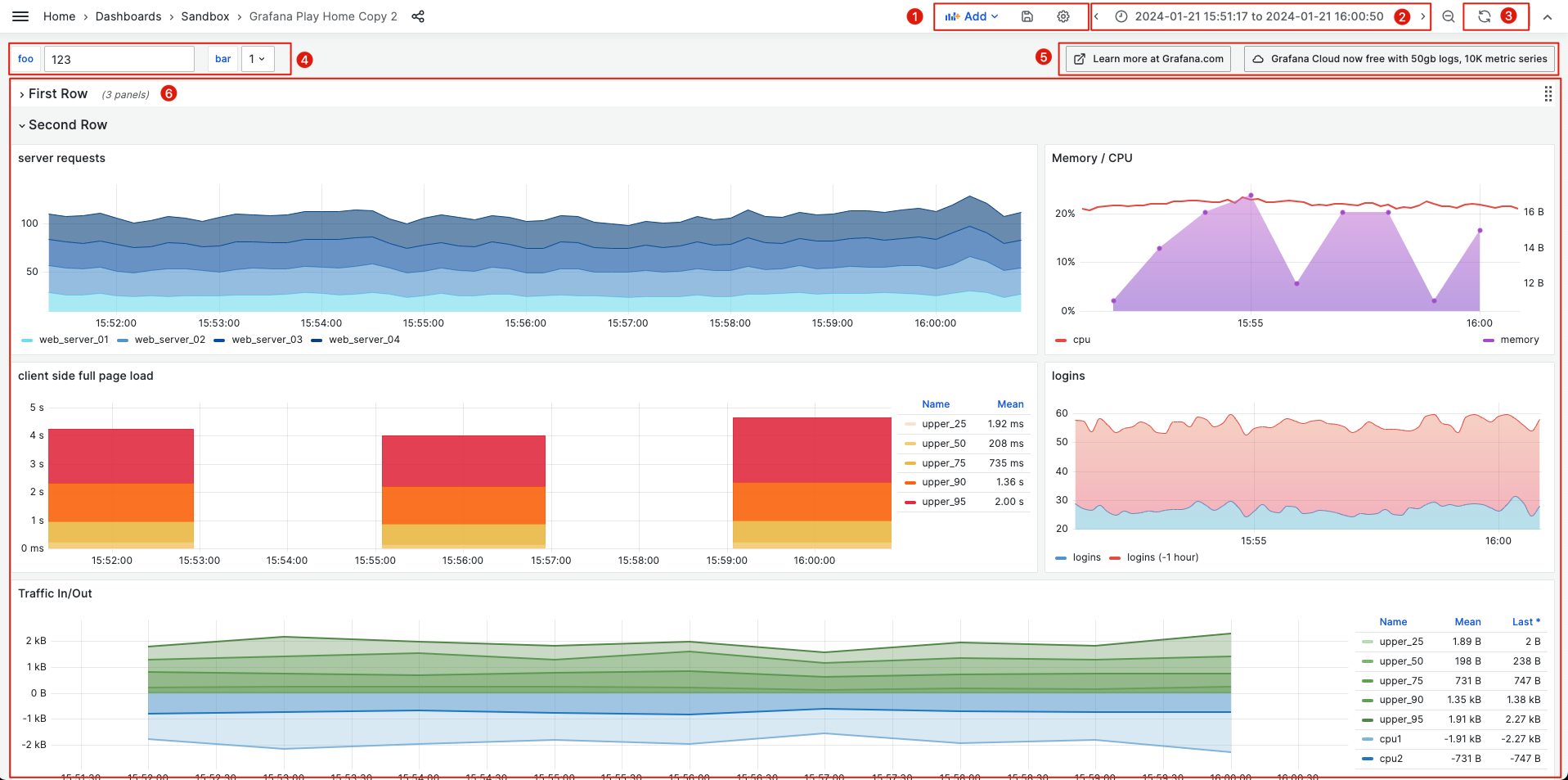
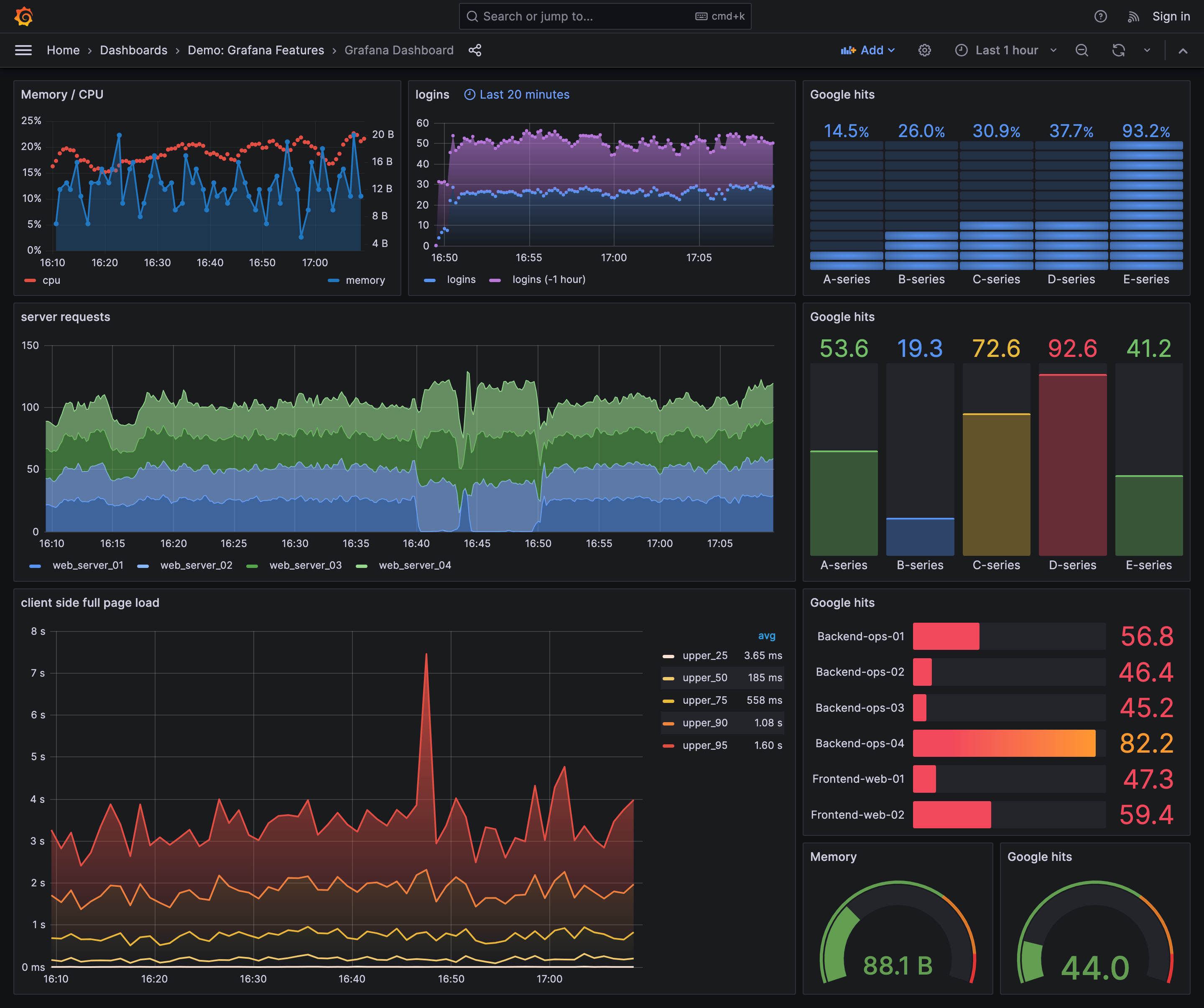
Grafana 界面总览:

- ①:Dashboard 操作区 (添加行、添加 Panel、设置、保存)。
- ②:时间范围选择区。
- ③:自动刷新周期。
- ④:变量选择区,见下文 Variables。
- ⑤:链接区,见下文 Links。
- ⑥:Dashboard 内容区,包含多个 Rows,每个 Row 下面有多个 Panels。
一、基础
1. URL / 链接
一个 Grafana 看板的链接如下所示:
https://play.grafana.org/d/000000012/grafana-play-home?orgId=1
从前往后依次:
-
/d表示看板 (Dashboard),相应的,如果是一个文件夹 (Folder),那么这里是/f:https://play.grafana.org/dashboards/f/QQTPJnF4z/ -
000000012是这个看板的唯一ID,在整个系统中不能重复。 -
grafana-play-home是这个看板的名称。如果是中文名称,会自动转成拼音。看板的名称可以随便改,也可以重复。通过 URL 的ID就能确定唯一的 Grafana 看板,名称只是用来展示的。 -
?orgId=1是看板的参数部分。所有变量 / 参数会通过&连接。
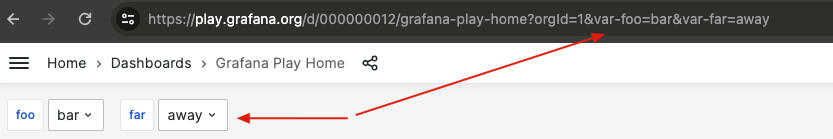
每次修改看板的变量值,url 里就会增加形如 var-foo=xxx&var-bar=xxx 的字符串,这是当前看板的所有变量的取值:

每次修改看板右上角的时间范围,或者鼠标拖动框选一段时间轴,url 里就会增加形如 from=xxx&to=xxx 的字符串,这是当前看板的时间戳范围:
https://play.grafana.org/d/000000012/grafana-play-home?orgId=1&from=1689073420099&to=1689076407767
💡 如果你的目的是希望其他人在打开链接时能够还原现场,那么需要分享带有时间范围和变量取值的完整 URL。否则,只需要看板 ID 即可,比如 https://play.grafana.org/d/000000012。
2. JSON Model
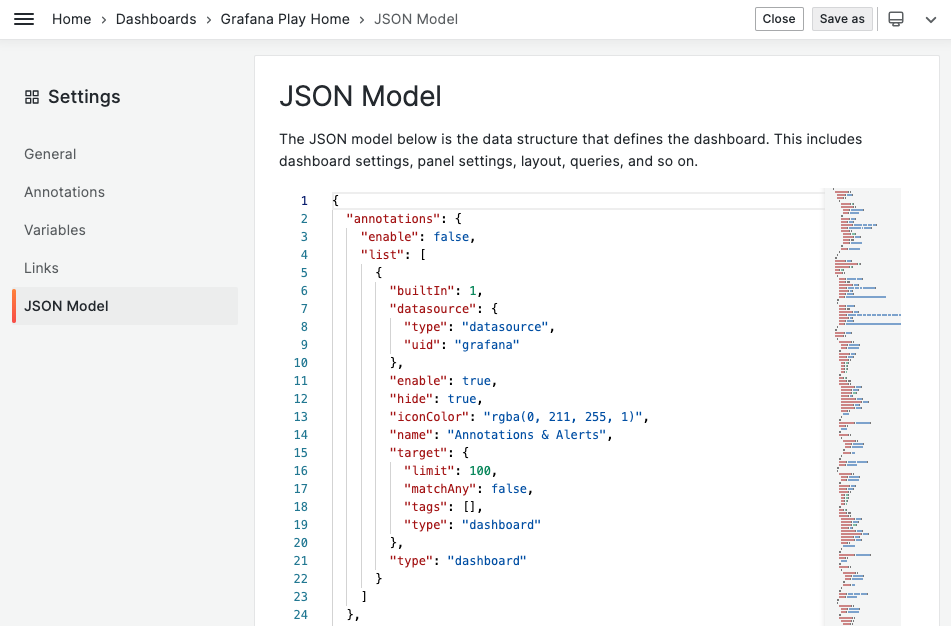
Grafana 的整个看板内容 —— 包括所有的设置项 —— 都是用 JSON 描述的。这意味着我们可以直接编辑 JSON 格式的字符串,来达到修改看板的目的。某些场景下,这比操作 UI 界面更方便。
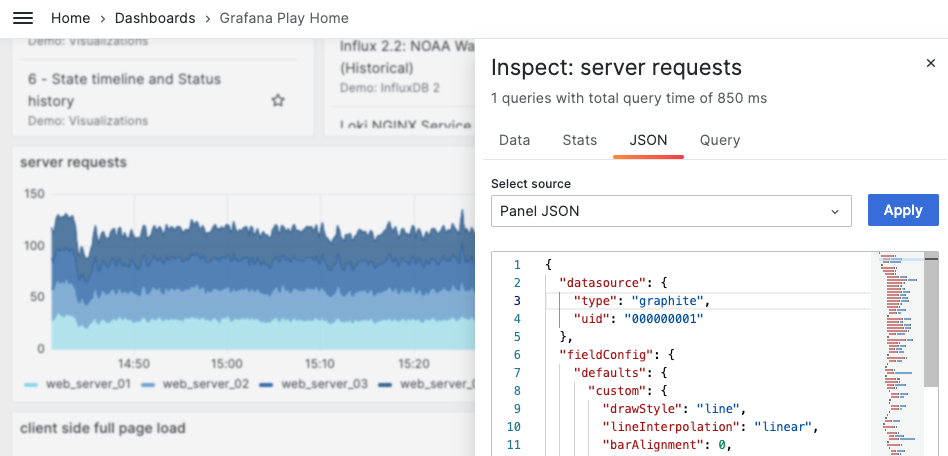
可以在“Dashboard Settings - JSON Model”找到当前看板的 JSON:

JSON Model 中的字段说明:
iteration:在什么时间被修改。Grafana 通过这个字段来判断是否和其他人的修改发生冲突。id、uid:看板的唯一标识,即 URL 中的ID部分。-
links:看板上面的链接 templating:看板的变量 Variables-
panels:类型是数组,每个元素表示页面中的一个面板 (Panel,type=graph),或者一行 (Row,type=row)。 - 所有字段说明:https://grafana.com/docs/grafana/latest/dashboards/json-model/
JSON Model 的典型使用场景:
- 复制整个 Dashboard
- 批量复制或修改多个 Panels
- 批量替换所有 Panels 的 DataSource 或 Metrics 前缀
- 批量为所有 Panels 注入 Query 对应的外部链接 (需要编写代码解析和修改 JSON Model)
💡 可以直接在 VS Code 等编辑器里修改 JSON Model,也可以用 JavaScript 或 Python 代码修改。修改后的内容粘贴到设置页,保存即可生效。但要注意,以下几个字段必须使用原来的值,不能随意替换:id、uid、iteration。否则会报错:“Dashboard has been changed by someone else”。
3. 版本控制
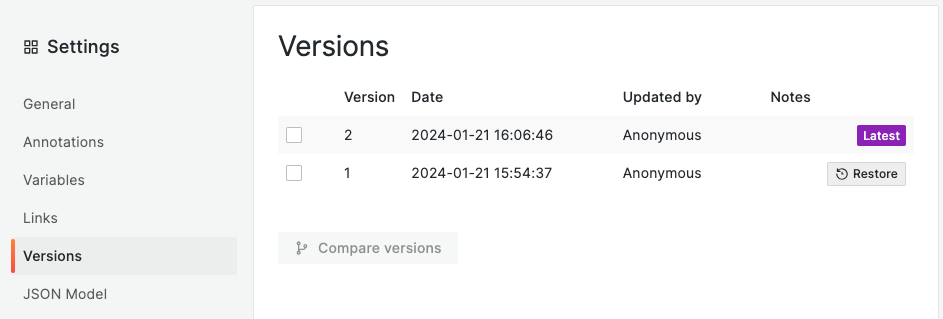
在“Dashboard Settings - Versions”可以看到最近的更改历史,可以回滚。

4. 文件夹 / 权限控制
Grafana 的权限控制遵循 RBAC 策略。
Grafana 提供以下三种角色:
- Viewer:可以查看仪表盘,但不能修改
- Editor:可以查看和修改仪表盘
- Admin:可以管理整个仪表盘、分配权限
Grafana 的权限可以在以下两个层级配置:
- 仪表盘:一个 Dashboard 权限。
- 文件夹:一个文件夹可以包含多个 Dashboard。拥有该文件夹权限的用户,会自动拥有文件下所有仪表盘的权限。
在“Dashboard Settings - Permissions”可以修改他人权限。权限可以分配给个人或团队。
如果想创建一个”只读”的看板,只需要将 Editor 的权限从Edit改成View。
5. 复制 Dashboard
💡 为了方便练习和保存,可以先把 Grafana 官方沙盒看板复制一份。
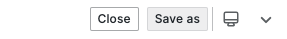
(1) 如果有看板的编辑权限,进入看板的设置页,点击 Save As... 即可:

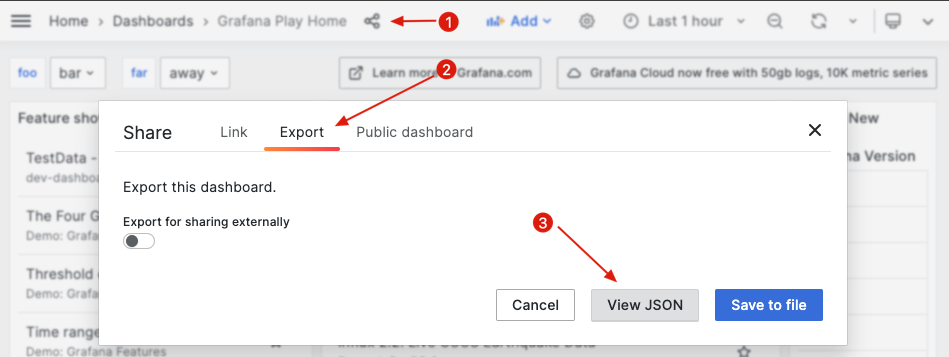
(2) 如果没有编辑权限,可以点击「Share - Export - View JSON」,复制 JSON Model。

接下来有两种导入方式:
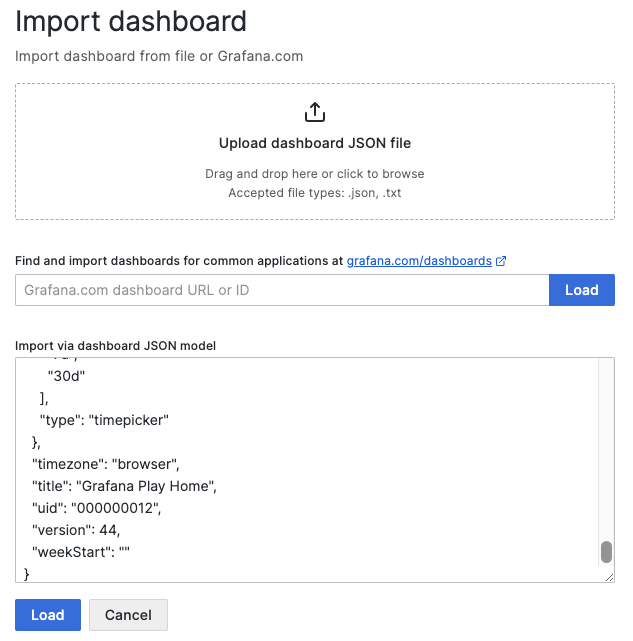
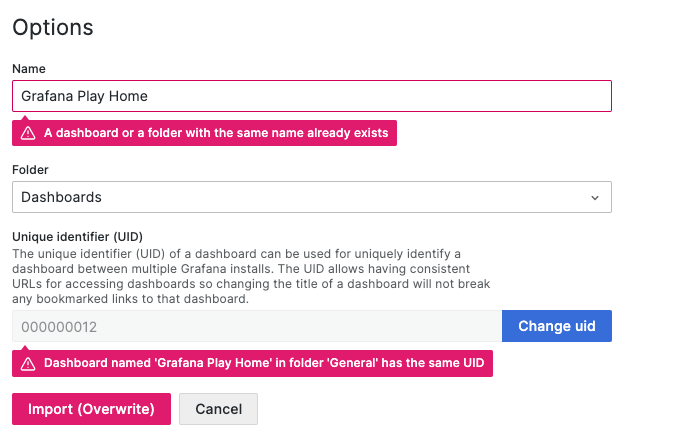
① 方法一:”New Dashboard - Import → Import via dashboard JSON model”,粘贴 JSON Model 内容,Load。然后修改 Name 和 UID,否则会报错。


② 方法二:新建一个空白看板,进入该看板的「Dashboard Settings - JSON Model」,使用该看板的 id、uid、title、iteration 字段的值,合并到刚才复制的 JSON Model 中,整体粘贴覆盖,保存。
6. 复制 Panel
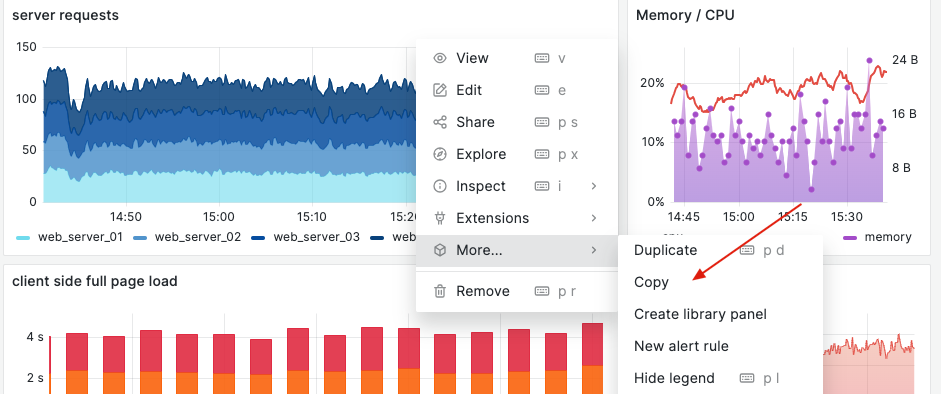
如果有编辑权限:
-
Panel 菜单 → More → Copy:

-
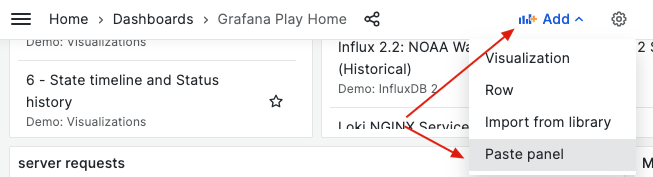
Add panel → Paste panel

如果没有编辑权限:
-
Panel 菜单 → Inspect → Panel JSON:

-
将这个 Panel JSON 复制到目标 Dashboard 的 JSON Model - Panels 中。或者参考这个 Panel JSON,手动配置一个一样的 Panel。
7. 保存看板默认状态
看板的所有状态都可以被保存。包括:
- 当前选择的时间范围
- 当前各个变量的值
- 当前每一行是展开还是折叠的
- 右上角的自动刷新周期
建议:
- 建议设置好看板的默认状态,比如:选择最近 3 小时、选择默认机房、展开核心指标行、其他行默认折叠。
-
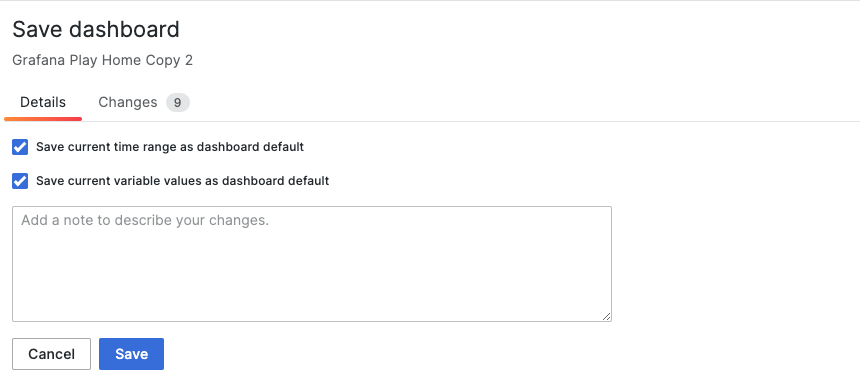
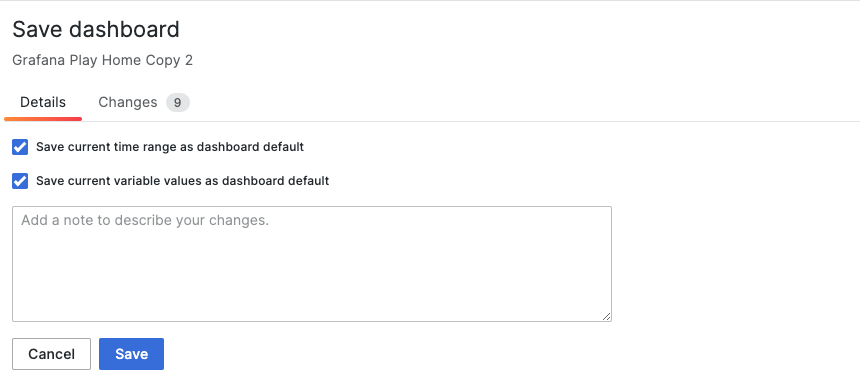
点击 Save,勾选以下两项,保存看板的默认状态:

- 分享仅带有
/d/{unique_id}的简单 URL,比如 https://play.grafana.org/d/000000012
二、变量 Variables
变量 (Variables) 是 Grafana 的一项强大功能,可以用于创建动态的、可配置的、模板化的仪表盘。比如创建一个通用大盘,监控多个服务,而无需为每个服务创建单独的看板。
1. 配置变量
变量类型
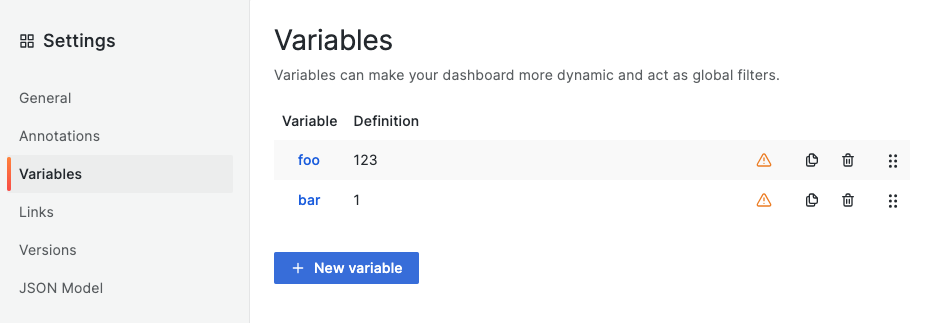
变量可以在“Dashboard Settings - Variables”配置。

Grafana 提供了多种变量类型:
- Query:使用数据源的查询语言,动态获取可选项。
- Custom:手动定义一组可选项,是一组用逗号分隔的值列表,这些值将作为下拉菜单的选项。
- Textbox:添加一个文本框,用户可以输入任意文本。
- Constant:常量,在仪表盘的变量区域不可见。
- Interval:定义一组时间间隔,可以用于更改仪表板上的时间范围或聚合级别。
- Data source:这种类型的变量在有多个数据源时特别有用,允许用户动态切换数据源。
- Ad-hoc filters:动态添加、修改或删除过滤条件,仅支持某些数据源,如 ES、InfluxDB。
下面将依次介绍使用频率最高的变量类型:Custom、Textbox、Query。
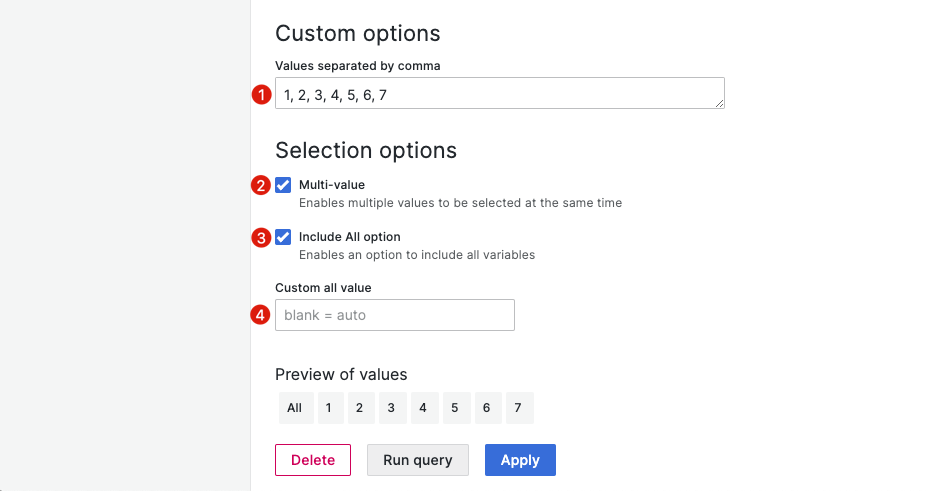
Custom

-
①:提供几个固定的选项,逗号分隔。
-
②:默认单选,可以支持多选。
-
③:当允许多选时,可以有一个“全选”的选项。
-
④:“全选”的默认值是所有值拼起来,如
{value1, value2, ...}。 可以自定义一个值,如*。 -
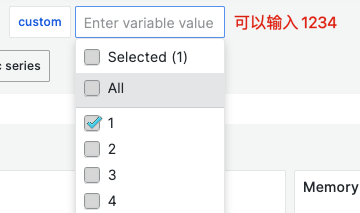
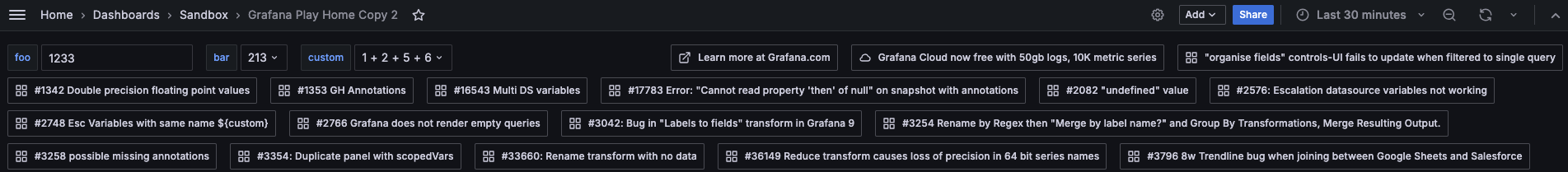
⑤:Custom 变量的选择框也是输入框,可以临时输入一个不存在于固定选项中的值,如下图。

Textbox
简化版的 Custom。就是一个输入框,可以输入任意值。

Query
Custom 类型的变量只能提供固定的值列表,而 Query 类型的变量可以实时查询某个 metrics name 下的某个 tag 的取值。典型的应用场景是“获取服务的所有上游 / 下游”。
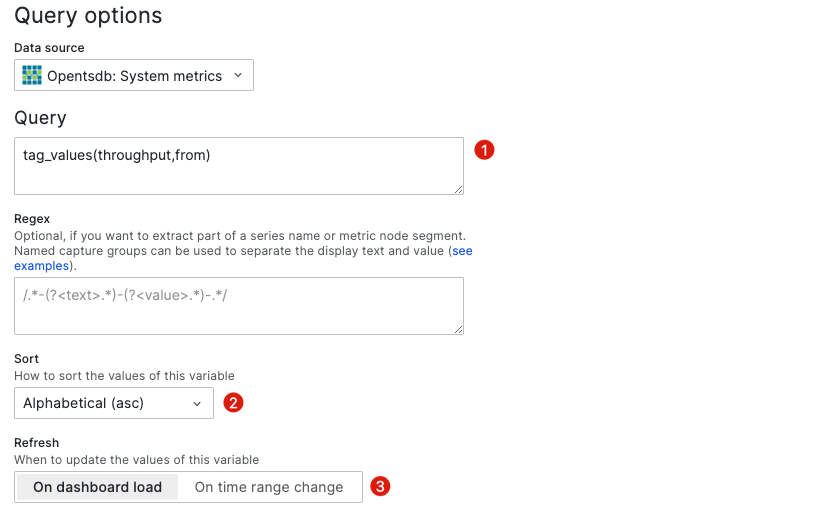
下面以 OpenTSDB 数据源为例,演示 Query 类型变量的使用方式:

- ①:这里是 OpenTSDB 提供的查询语法,详见官网,作用是获取 Metrics 打点
throughput下的fromtag 的所有值。其时间范围默认是最近一个小时。 - ②:建议将选项列表设置为字母顺序排列,方便查找和选择
- ③:如果 Query 中用到了别的变量,需要将
Refresh设置为On Dashboard Load或者On Time Range Change。
Query Options 中的“Regex”可以用来过滤字段。比如只保留 test_ 开头的值:
/^test_/
另外,用正则的捕获组,可以把 test_ 前缀去掉,只保留后面的内容。典型的使用场景是:Query 返回了 test_foo和test_bar,但需要提取其中的 foo 和 bar 用在 Panel 中:
/((?<=test_)*)/
https://grafana.com/docs/grafana/latest/variables/filter-variables-with-regex/
💡建议:能用 Query 尽量不要用 Custom,这样能保证看板的通用性。
💡 在配置 Panel 时,经常会出现foo=*这样的语法,用来枚举foo的所有可能取值。这种情况下,建议将foo配置为一个 Query 变量,使用foo=${foo}。不仅默认效果一样,必要时还可以按值过滤下钻,逐步定位问题。
变量默认值
如 1.7-保存看板默认状态 所述:
- 默认情况下,当选择了某个变量后,变量的值会附在 URL 里,以
var-xxx开头:https://play.grafana.org/d/000000012/grafana-play-home-copy-2?orgId=1&var-query0=123&from=1705823477666&to=1705824050985&var-foo=1233&var-bar=213&var-custom=1&var-custom=2&var-from=222 -
保存看板时,会提示是否要保存当前选择的变量值作为默认值:

- 保存默认值后,访问不携带任何参数的看板链接:https://play.grafana.org/d/000000012,就会自动加载变量的默认值。
因此,建议保存变量的默认值。一般来说,默认值都是 All,然后让用户自己过滤。某些变量可以设置成一个主要的值,避免面板上曲线太多,对用户产生干扰。
2. 使用变量
基本使用
使用变量的语法是$varname或${varname}。推荐使用后一种,因为在某些场景下,grafana 无法正确区分变量名的边界,比如把$service.xxx.xxx识别成一个变量,但实际上应该是$service。
在任何地方都可以直接使用变量:
- 标题
- 链接
- Query
- Alias
- Tags
- …
💡 Grafana 官方的演示看板:Templated dynamic dashboard。基于变量实现了一个动态看板,变量的值来自 Graphite Query。
变量修饰符
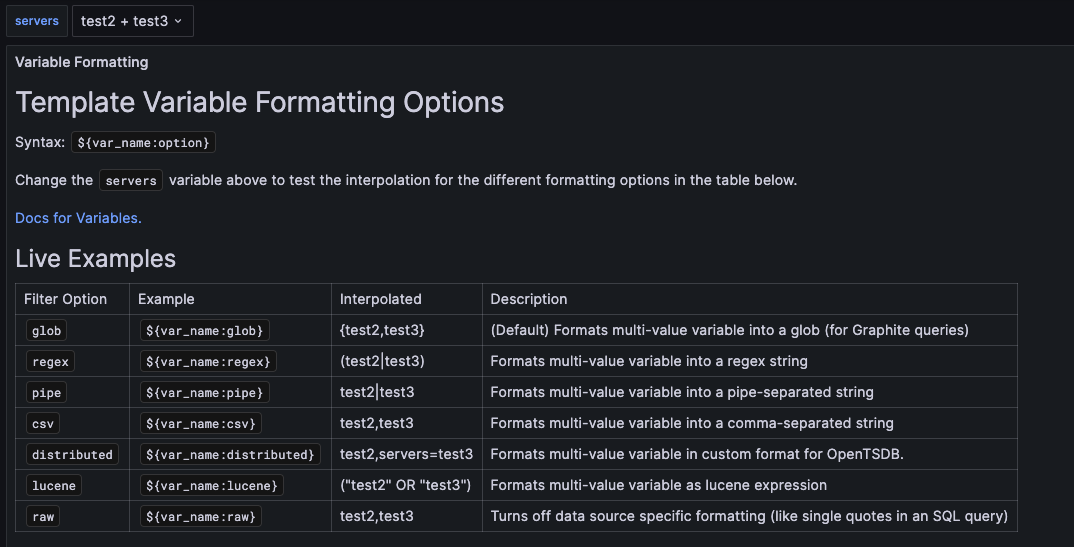
变量会被替换为一个字符串。当某个变量可以多选时,Granafa 默认会生成{foo,bar}形式的字符串。可以通过修饰符控制生成的字符串形式。
常用的修饰符:
${var:pipe}:生成foo|bar。这个是 OpenTSDB tags 能够识别的语法,因此建议 tags 中所有变量值都写成:pipe的形式。${var:queryparam}:生成var=foo&var=bar。如果希望通过 URL 传递变量,需要这样写。- 所有修饰符见 Grafana 文档。
💡 Grafana 官方的演示看板:Template VariablesFormatting Options。修改 servers 变量,查看不同修饰符的渲染结果。

内置变量 / 全局变量
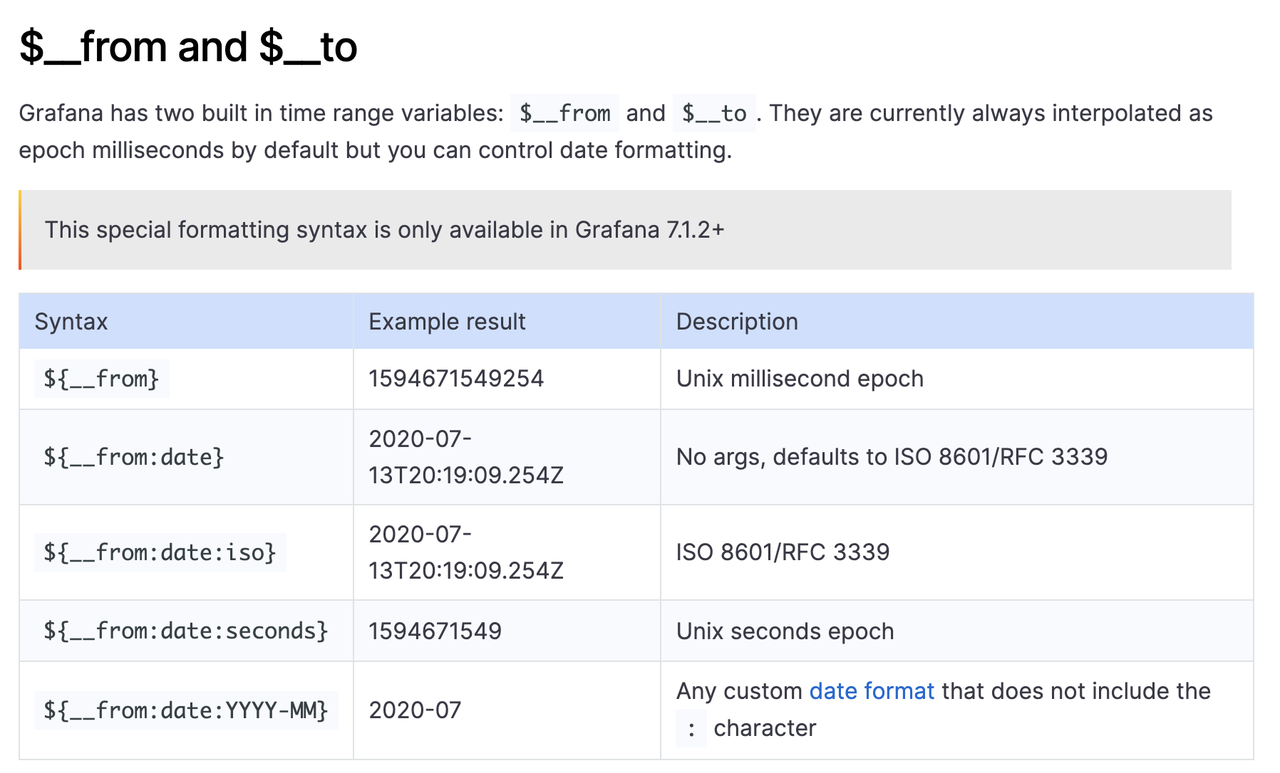
Grafana 内置了一些全局变量,比如时间范围$__from、$__to,或者$__all_variables (所有变量的当前取值,表示为 url query parameters 形式) 等。详见 Grafana 文档。
全局变量也支持修饰符。$__from和$__to还支持如下的日期格式化语法:

💡典型使用场景:配置了跳转到其他看板的链接,希望附带当前看板的所有状态 (变量值、时间范围等)。Grafana 官方 Demo:内置全局变量。
3. 变量联动 / 键值对映射
变量联动是生产环境中的常见需求,但当前 Grafana 没法很好支持。一个典型的场景是根据地区选择相应的服务器:
A | B
------- | -------
cn | shanghai
us | new_york, silicon
解决方法是:
- A 配置成一个 Custom 变量,值是
cn, us - B 配置成一个 Query 类型的变量,值形如
Query($A)
B 的具体语法依赖于选择的数据源。可以把 A → B 的映射存到 Prometheus 等数据库来筛选,但这样比较麻烦。更简单的方法是实现一个类似 httpbin.org 这样的 Echo 服务,并注册为一个数据源。这种 Echo 服务会将传递过来的参数原封不动地返回,比如访问 https://httpbin.org/get?cn=shanghai&us=new_york&us=silicon 会得到以下结果:
{
"args": {
"cn": "shanghai",
"us": [
"new_york",
"silicon"
]
}
}
然后使用 jsonPath: $.args[$A] 就能获取到 A 对应的 B 的值了。
具体实现略,欢迎补充。如果有需求,请联系公司的 Grafana 管理员。
4. 变量循环 / Repeated
Grafana 提供了 Repeated rows 和 Repeated Panels 功能,可以根据变量的值动态复制行或面板的布局。
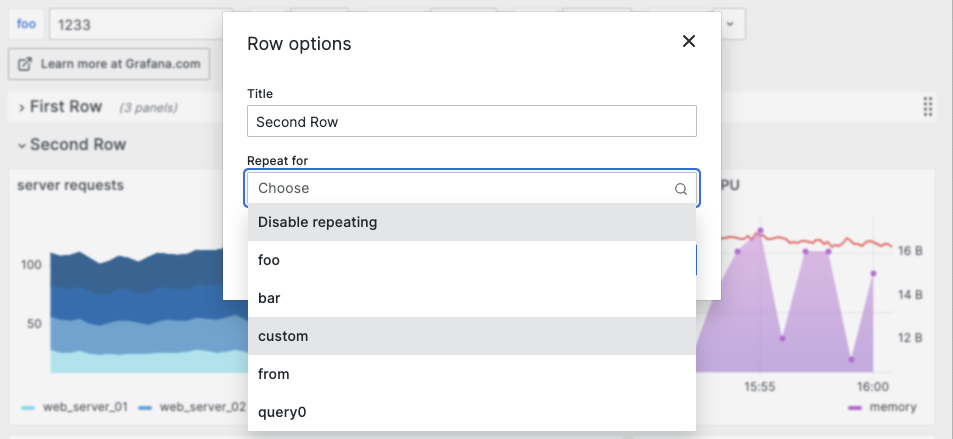
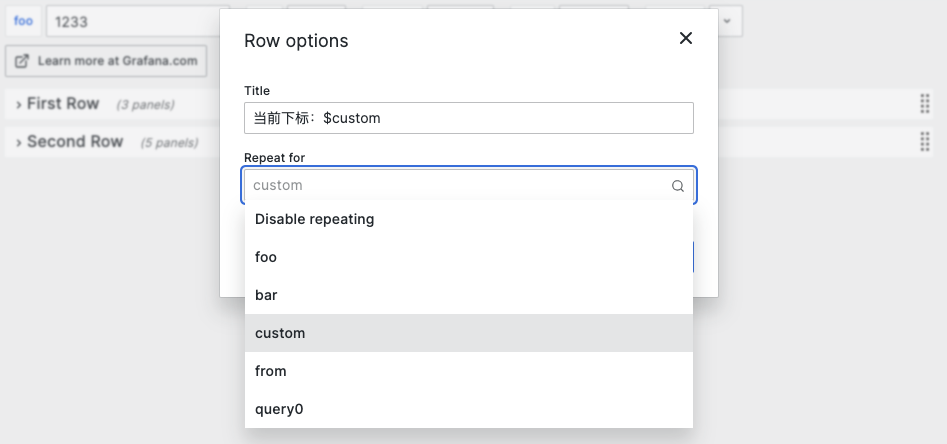
以行重复为例。在行标题旁边点击齿轮图标,打开“Row Options”,可以看到一个名为 “Repeat for” 的选项。在这里选择要按哪个变量重复,然后保存。

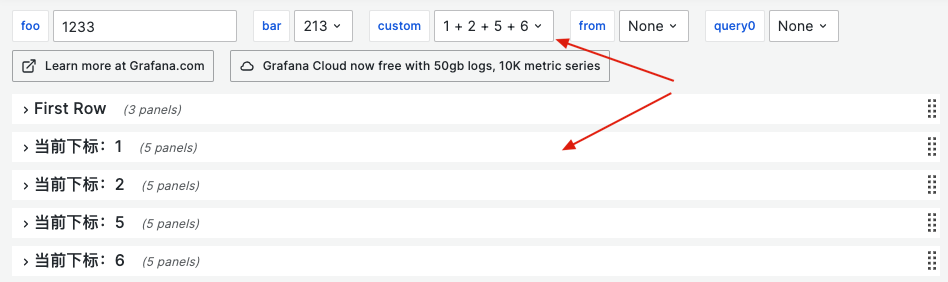
然后这一行便会按照该变量的当前取值重复多次,行内的所有面板均会被复制。在重复行内,访问重复变量名 $custom 将会获取到单个值,而不是所有值,如下图所示。


💡 Grafana 官方的演示看板:
三、数据源 Data Sources
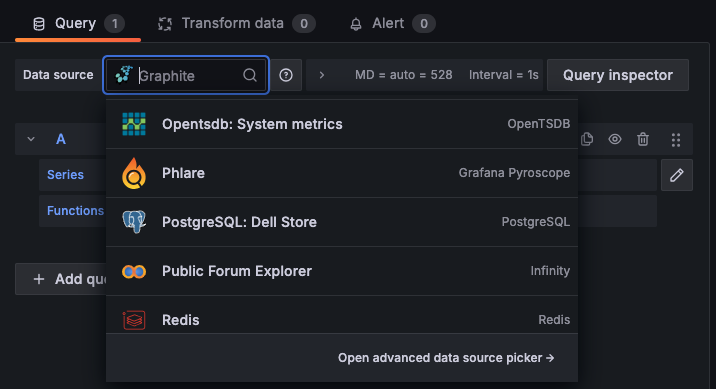
在配置 Grafana 看板时,需要在“Query”区域选择一个数据源:

Grafana 有两种常见的数据源:OpenTSDB 和 Bosun。Grafana 的数据源需要在管理员后台配置,这里我们假设读者了解这两个数据源、且公司已经在 Grafana 系统中配置好了这两个数据源。接下来介绍这些数据源的使用方法。
Grafana Play Ground 还提供了一个测试数据源,可以声明式地生成随机时序数据。在后面的“可视化”章节中,我们会使用这个测试数据源生成示例数据。
1. OpenTSDB

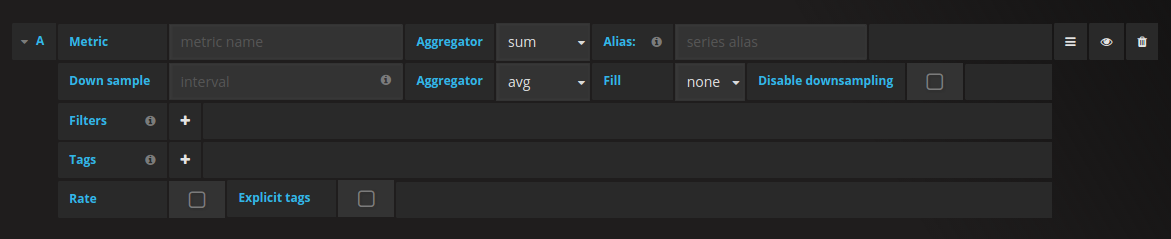
- Aggregator (第一行):聚合方式,avg 或 sum。
-
Alias:提供一个可读的别名。常见的使用方式是配合“Filters / Tags”,比如有个 tag key 的名称为
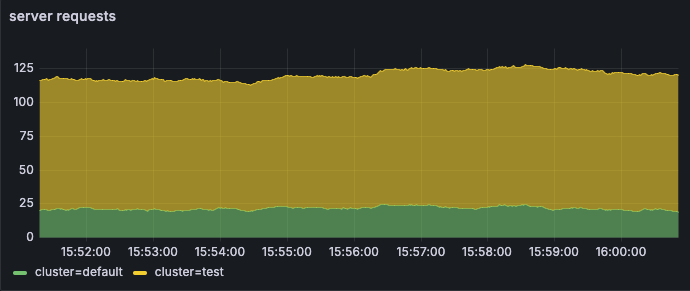
cluster,alias 就可以配置为cluster=$tag_cluster,当有default、test两个 cluster 时,会显示cluster=default、cluster=test。
- Filters / Tags:根据 tags key=value 过滤。这两个是互斥的,配一个就可以。推荐用 Filters。
- literal_or:包含,支持
.、*通配符 - not_literal_or:不包含
- regexp:POSIX 兼容格式的正则表达式
- group_by (仅 Filters 有此选项,Tags 总是 true):如果勾选上,那么同名的 tag_value 会聚合成一条曲线
- literal_or:包含,支持
- Rate:对应 OpenTSDB 的 rate_counter 类型的打点。选择后会出现“Counter”选项。
- TopK:仅保留若干个最高/最低值,适用于按 Tag 分组后曲线过多的场景。比如展示所有主机的 CPU 利用率时,可以仅展示 top 10 和 bottom 10。
💡 关于 OpenTSDB 数据源的更多配置说明,详见 Grafana 官方文档。
2. Bosun
所有 OpenTSDB 类型的都可以写成 bosun 的形式。举个例子,假设我们有一个OpenTSDB 查询,它使用以下参数:
- metric:system.cpu.usage
- aggregator:sum
- tags:host=*
- downsample:5m-avg
将这个 OpenTSDB 查询转换为 Bosun 表达式后如下所示:
$q("sum:5m-avg:system.cpu.usage{host=*}")
但是 bosun 的可读性不高,除了以下场景外,不建议使用 Bosun,尽量使用 OpenTSDB:
-
计算错误率。使用 Bosun 可以表示两个时序打点的除法:
$succ = q("sum:rate{counter}:success.throughput", "$start", "") $error = q("sum:rate{counter}:error.throughput", "$start", "") $error / ($succ + $error)
💡 关于 Bosun 语法的更多说明,详见 Bosun 官方文档。
3. Grafana Test Data
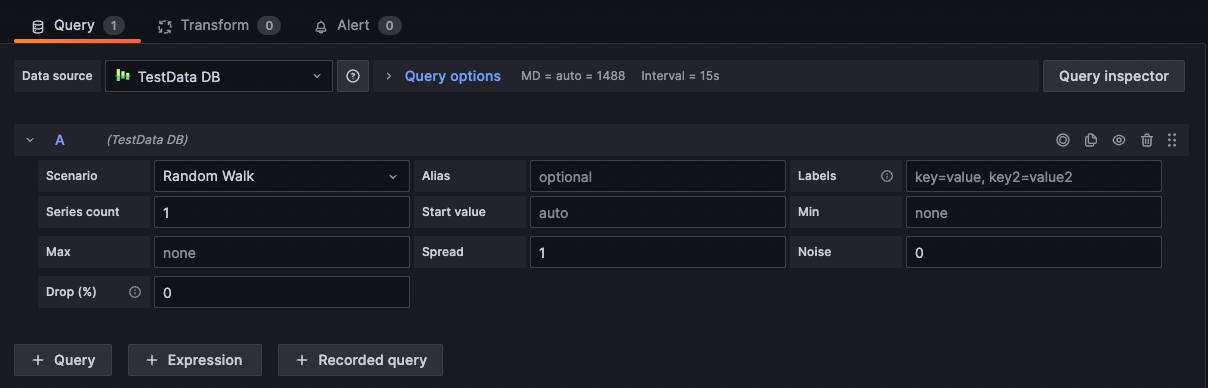
TestData data source 是 Grafana 官方提供的一个测试数据源,用于生成模拟的时序数据,非常适合用来测试看板的功能。Grafana 的沙盒环境内置了这个数据源,我们在第五节“可视化”章节中会使用到。

-
Random Walk:随机数,可以指定 Series num
-
Slow Query:指定返回数据的耗时
-
CSV Context:自己粘贴一个 CSV 数据,比如:
Name,Value,Unit,Color Temperature,10,degree,green Pressure,100,bar,blue Speed,30,km/h,red
四、界面 Rows / Panels
这一节介绍了“行”和“面板”的基础操作和配置。
1. 行 Rows
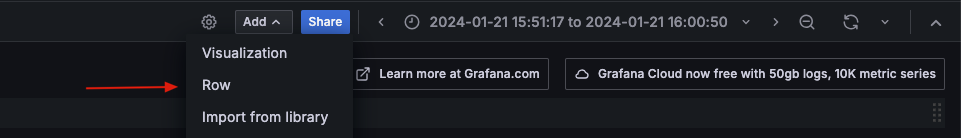
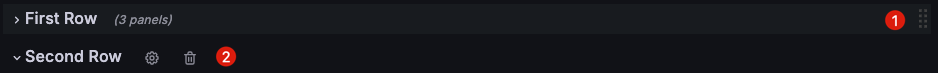
在 Dashboard 的右上角添加行:

当行折叠起来时,最右边会有一个 Handler (下图①),点击拖动可以调整该行的位置:

鼠标移动到行标题上,会出现一个齿轮和删除按钮 (上图②)。点击齿轮,可以修改行的标题,或配置按变量重复行 (见 2.4)。
2. 面板 Panels
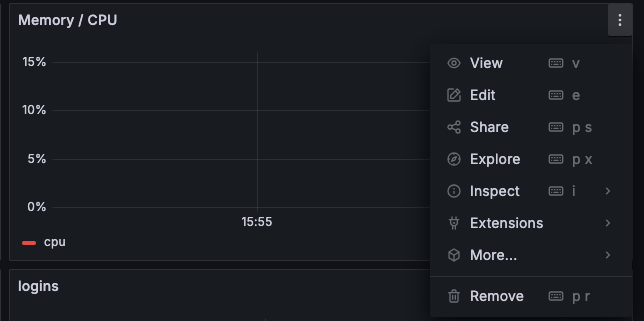
面板 (Panel) 右上角的菜单提供了以下功能:

- View:在整个网页窗口里,放大查看这个面板
- Edit:编辑面板,高频使用
- Share:分享该面板的链接
- Explort:基于该面板配置的 Query,调整查询参数、时间范围或可视化形式
- Inspect:查看该面板的 Data 和 JSON Model (在没有编辑权限的时候,可以通过 JSON 查看面板配置的 Metrics 名称是什么)
鼠标移动到面板的标题区域,鼠标指针会变成一个十字,拖动可以移动面板。
3. 提升面板的可读性
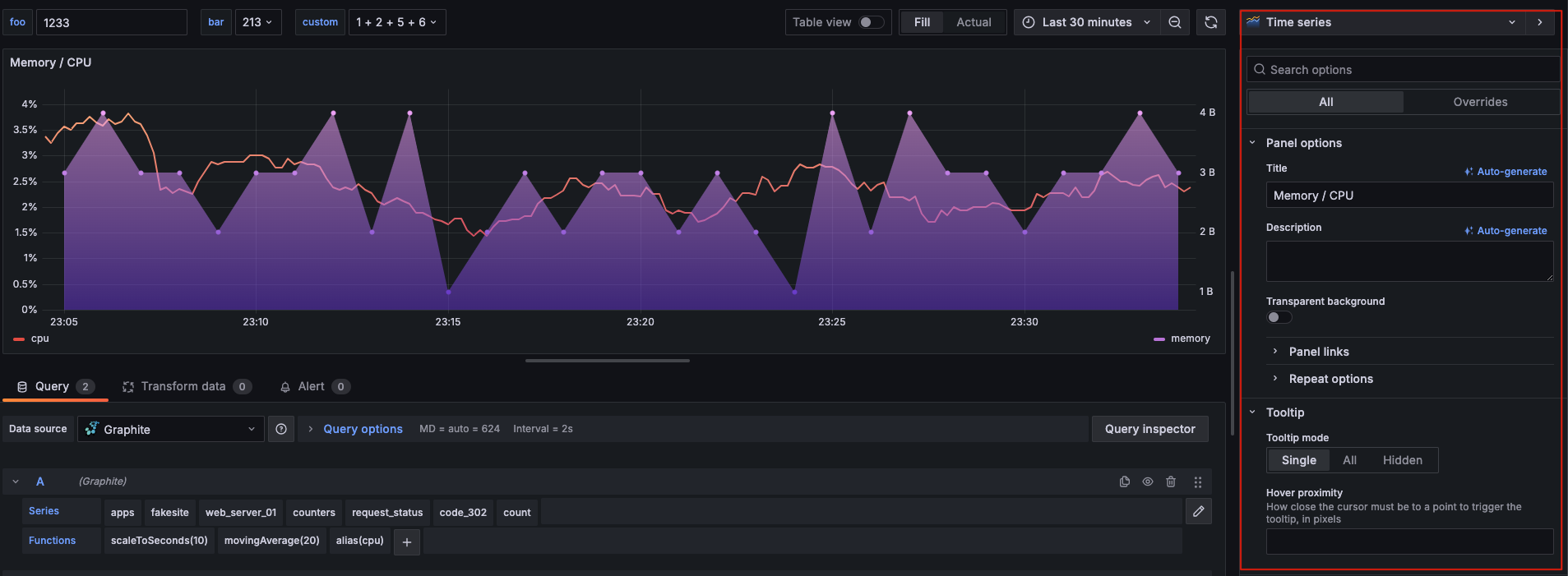
点击“Edit”进入面板的编辑页,右边提供了一系列配置项:

强调以下几个功能,提高面板的可读性和信息量,使其更易用:
- 标题:面板的标题需要和 metrics 含义一致
cpu.utilization→CPU 利用率xxx.calledby.success→XXX 接口成功 QPS
-
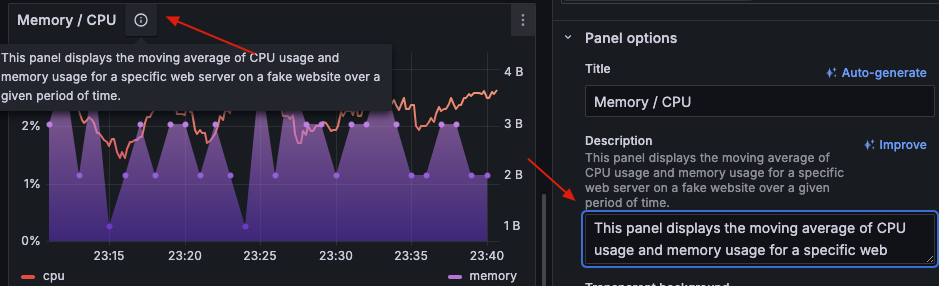
描述:为看板补充必要的、更详细的描述信息,用户将鼠标移动到图标上时会展示

-
Tooltip 降序排列:和变量要按字母序排列一样,鼠标浮动到面板上展示的 Tooltip 要降序排列,降序排列后刚好和所有曲线从上到下的顺序一致。Panel Settings - Display - Hover tooltip - Sort Order - Decreasing (不同版本的 Grafana,配置项的路径可能有区别)
-
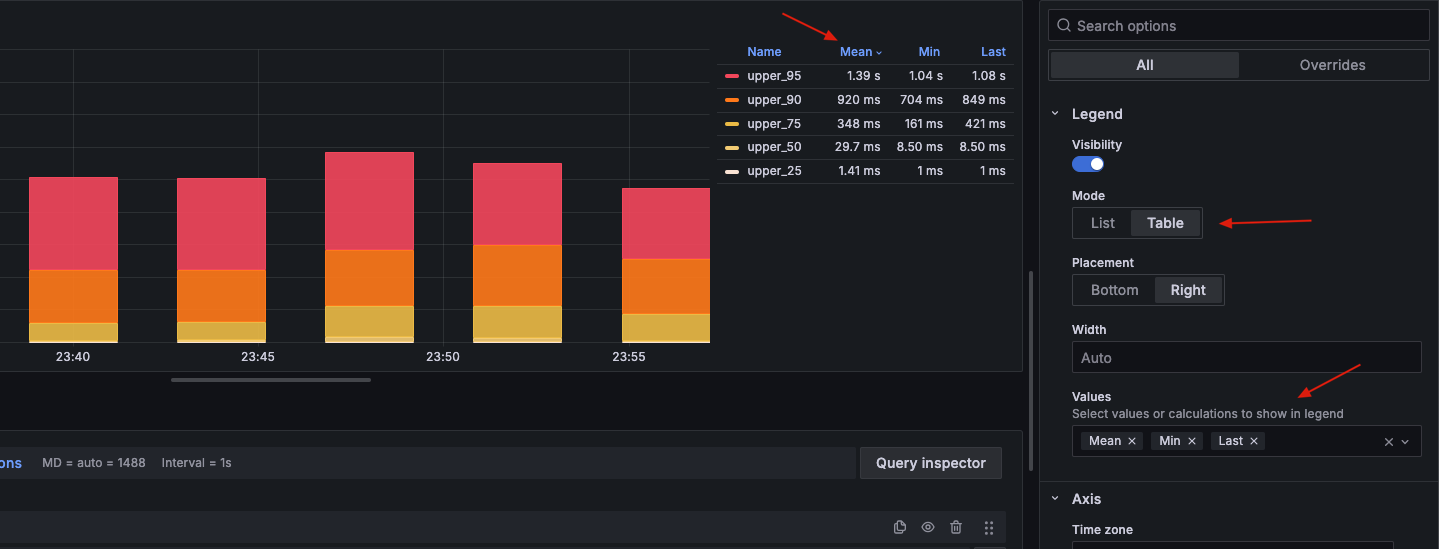
Legend 按表格展示,适用于曲线分组较多的场景:Legend - 勾选“Show As Table” + “Max / Avg / Current”,按 avg 降序排列 (不同版本的 Grafana,配置项的路径或名称可能有区别,比如下图最新版的 Grafana 中
avg被替换成了Mean)
- Show As Table:按表格展示,可以方便地升序或降序排列。
- Avg (Mean):了解这段时间范围的整体情况,推荐设置为默认排序方式。
- Max:有时候有用,比如想查看晚高峰的 CPU 利用率峰值。
- Current (Last):看实时变化,比如错误数有没有下降。
- 设置合适的单位:Panel Settings - Axes - Unit。常用的场景:
- QPS:Misc - short
- 利用率:Misc - Percent (0.0~1.0)
- 带宽:Data - bytes
- 延迟:Time - microseconds (us)
- Alias:应当包含尽可能多的信息量。
- 默认的曲线名称是根据 Query 配置自动生成,形如
metrics_name{key1=value1, key2=value2},比如 X 调用 Y 服务的foo接口,名称默认是throughput{from=X, to=Y, api=foo},可读性很差。 - 建议配置一个更直观的 Alias,比如上面的例子,可以改为
$tag_from → $tag_to::$tag_api(),展示出来形如X → Y::foo(),能直观看出打点的含义。
- 默认的曲线名称是根据 Query 配置自动生成,形如
-
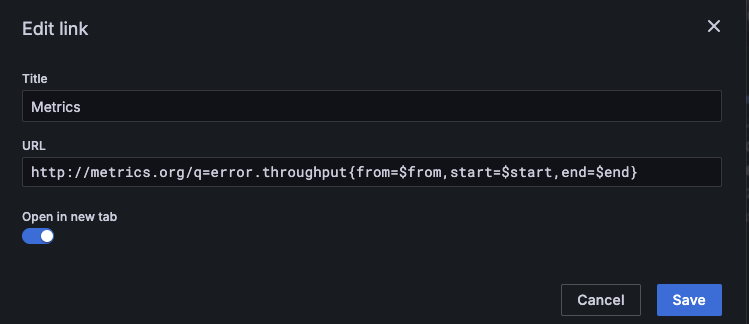
配置和面板 Query 含义一致的链接:用户发现某个面板的数据有异常后,经常需要基于该面板的 Query,做更进一步的查询。这里可以用 Grafana 面板自带的 Explore 功能,但更多时候用户会跳转到另一个平台,比如 OpenTSDB 数据源总是有一个配套的 Metrics 平台、数据库总是有一个 SQL 平台… 可以将 Query 对应的平台链接附在 Panel 上,用户就可以在左上角“描述”区域直接点击链接跳转。Panel Settings - Links - Add。

- URL 里可以使用变量。常见的是将 Query 用到的变量和 Grafana 当前选择的时间范围附在 URL 里传递过去,这样用户点开链接后,看到的是和 Grafana 面板一模一样的数据,能直接配置其他筛选条件。
- 勾选“Open in new tab”
💡 面板的可读性越高,排查问题的效率越高:
- 可读性低的表现:总是需要编辑面板,查看 metrics 名称和 tags 是什么。
- 可读性高的表现:通过面板标题和曲线名称,就可以直观地获取这些信息。
五、可视化 Visualizations
这一小节会介绍 Grafana 的几种可视化形式及其配置项。建议在 Grafana 沙盒里编辑测试,会更直观。如果要获取看板设计的灵感,可以参考附录中的 Grafana Demo。
Graph 折线图
90% 以上的场景,用折线图就够了:

💡 Grafana 官方的演示看板:① Time Series 时序图(折线图)总览、② 每个配置项的细节
以 Grafana 最新版沙盒为例,面板编辑页的常用配置项 (从上到下):
-
Alias、Tooltip 降序排列、Legend Show As Table:略,见上文
- Axis:
-
Placement:坐标轴放在哪里,默认靠左
-
按对数比例展示:Demo - 对数 Scale
-
- Graph styles:
- Lines、Bars、Points:显示为折线图、柱状图还是散点图
- Line width:线宽
- Fill opacity:折线图是否要有填充,建议设置为 0
- Line style:线条样式,实线 or 虚线 or 点状,适用于同比视图中,区分今天和昨天的曲线
- Show points:是否展示每个数据点 (默认只展示折线)
- Standard options - Unit:建议配置合理的单位,以提升看板的可读性
- QPS:Misc - short
- 利用率:Misc - Percent (0.0~1.0)
- 带宽:Data - bytes
- 延迟:Time - microseconds (us) override
-
Data links:添加链接,详见 4.3-提升面板的可读性
-
Value mappings:按条件将某个值映射为其他值,比如将
P0、P1映射为核心、非核心 -
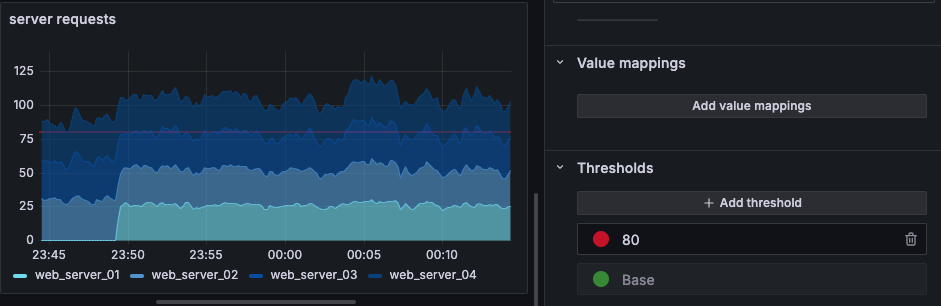
Thresholds:添加一条阈值线 (或填充区域)。可以配置阈值的颜色和值,默认大于阈值的区域会被填充颜色,如果想表达“低于阈值”时是异常情况 (比如服务 SLO 指标),可以替换下图中 Base 和 80 的颜色。

- Series Override:一个很有用的功能,按照正则表达式匹配曲线名称,然后修改这些曲线的属性。常见的使用场景是:(1) 为某些特殊的曲线指定颜色,比如总是高亮核心服务;(2) 将名称中包含
test的曲线设置为虚线,表示这些是测试数据;(3) 在一个面板中画两条曲线,其中一条曲线的纵轴在左侧,另一条曲线的纵轴在右侧 (修改 Y-Axes)。
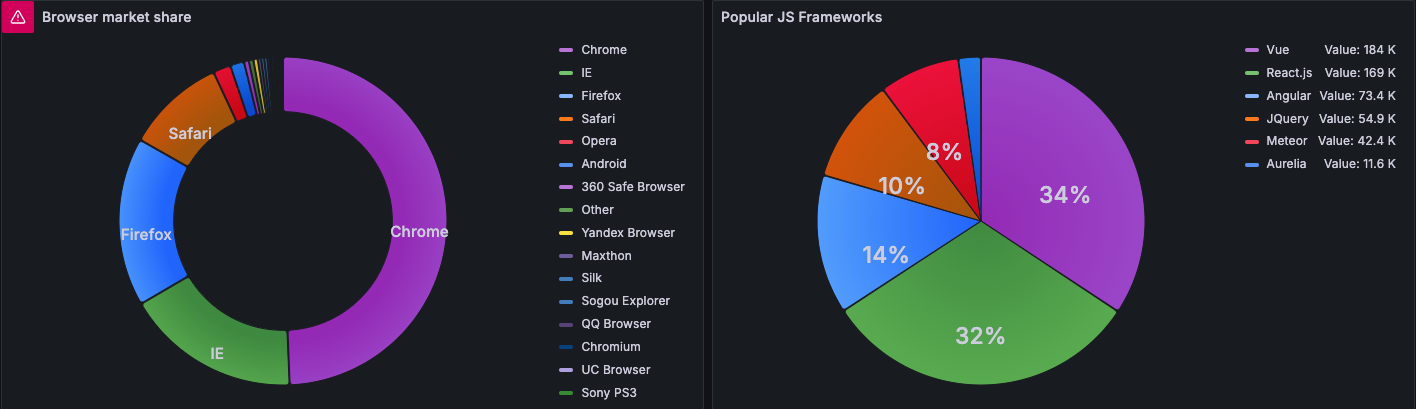
Pie 饼图
饼图适合表示各项数据的占比:

💡 Grafana 官方的演示看板:饼图和柱状图、Piechart 饼图
在旧版本的 Grafana 中,提供了一个“Combine (only for percentages)”配置项,可以将占比低于指定阈值的数据都聚合成”Others”,这样饼图就不会出现很多占比非常小的区域了。
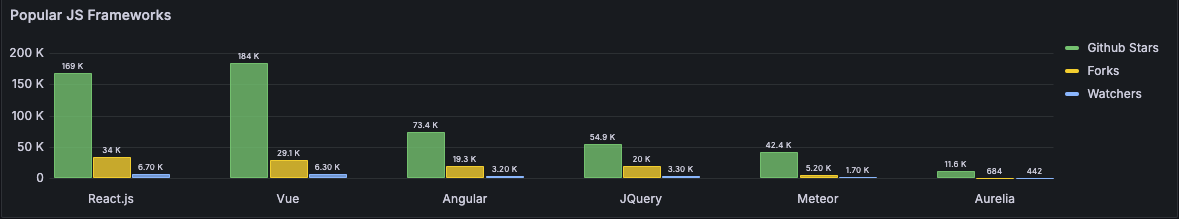
Bar 直方图 / 柱状图

💡 Grafana 官方的演示看板:饼图和柱状图
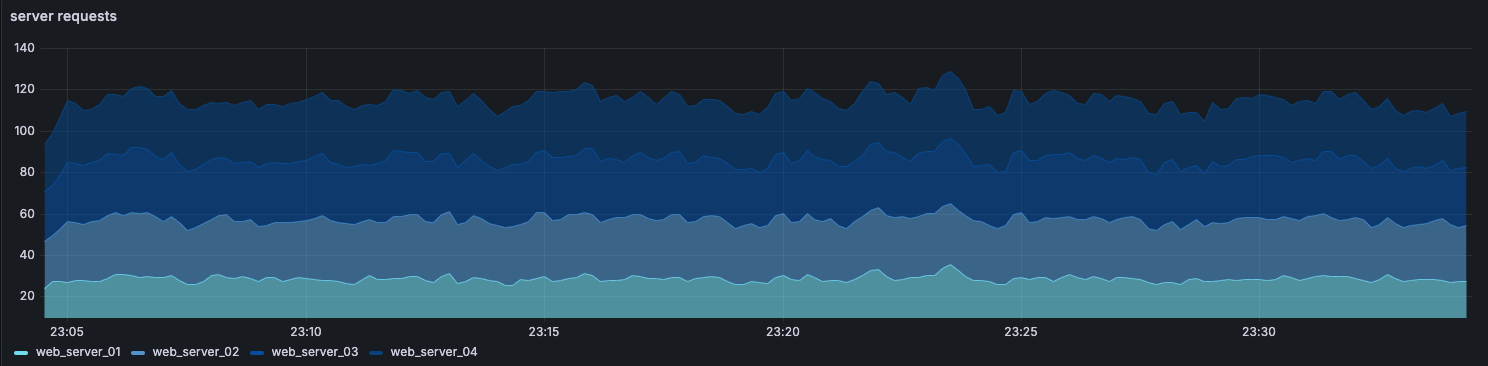
- Stacking:是否要将所有直方图堆叠起来。适合展示一些关心每个时刻总和的指标,比如当前有多少台机器 Coredump 了。
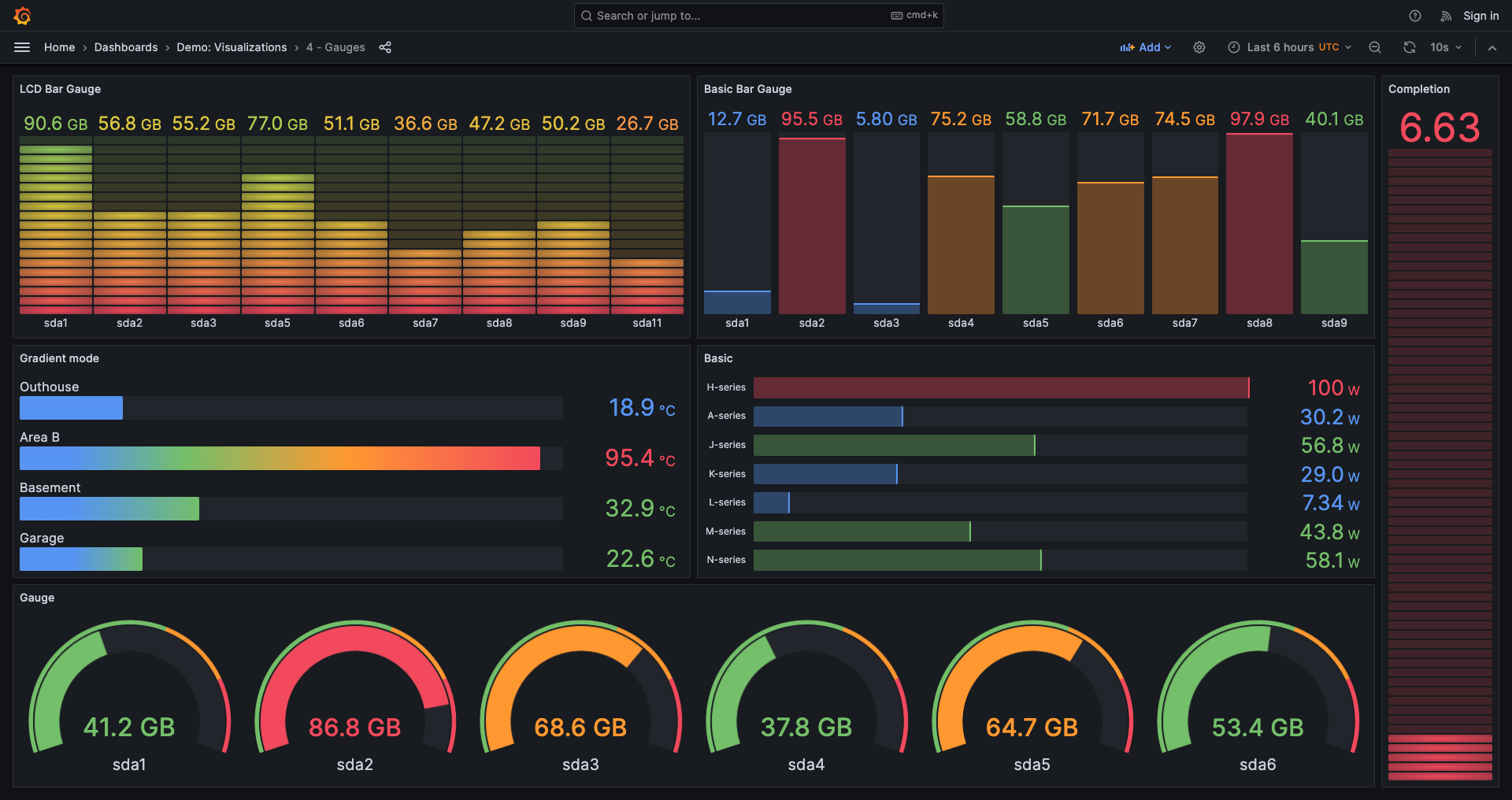
Gauge 水位线
Gauge 适合展示总体水位,比如带宽是否满了,或者服务稳定性是否跌破阈值。

💡 Grafana 官方的演示看板:Gauge、Bar Gauge
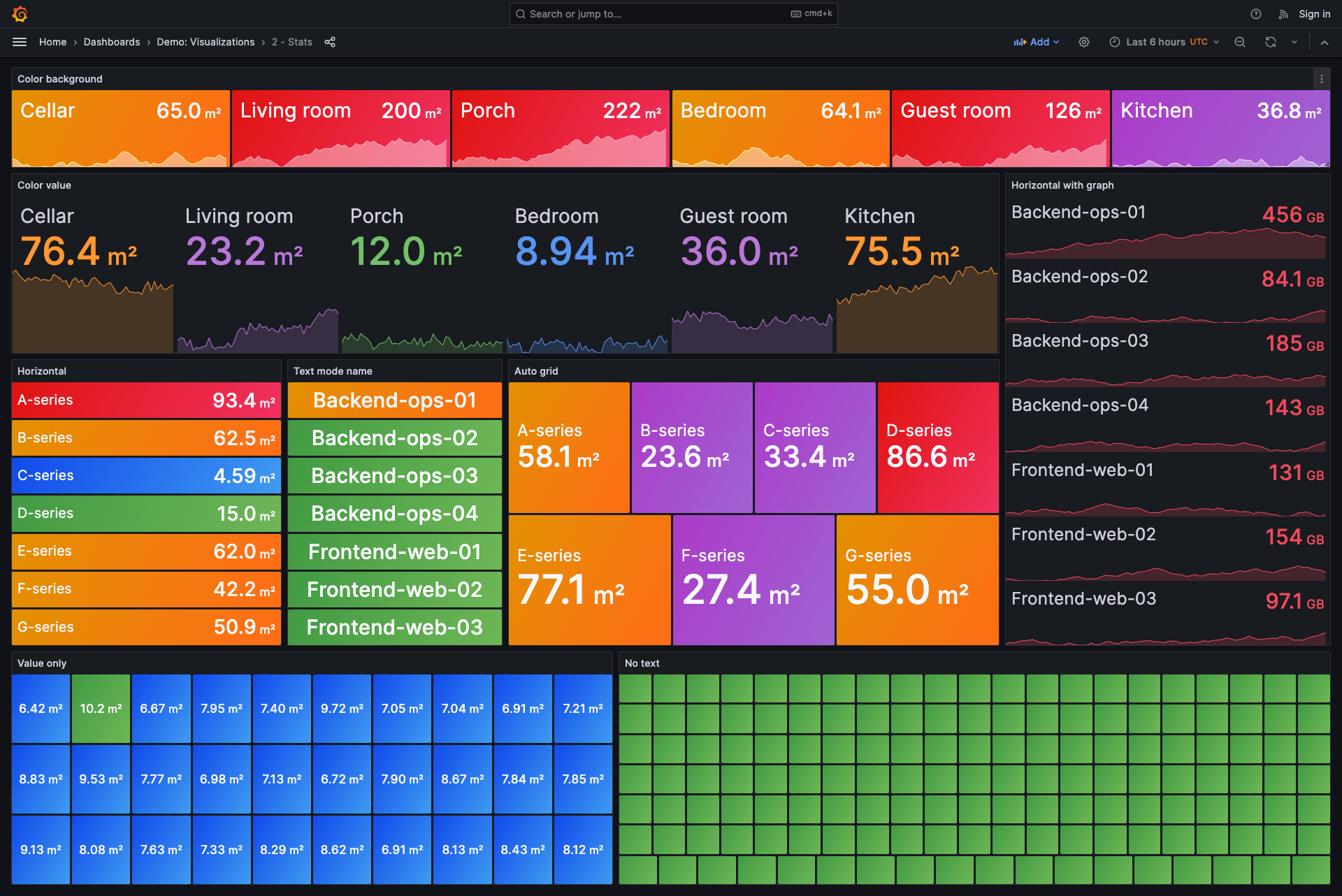
Stat 统计
突出显示当前时刻的值,可以在底部以阴影方式显示这段时间的曲线。

💡 Grafana 官方的演示看板:Stat 统计
Text / Markdown / HTML 文本
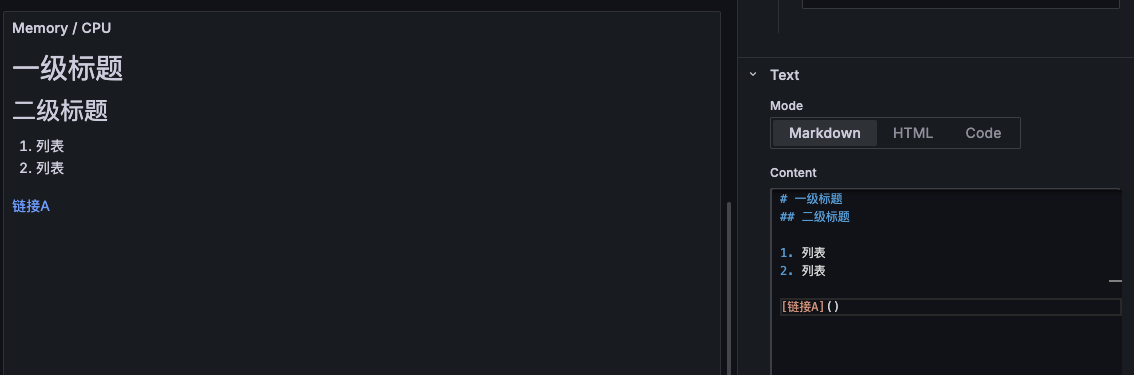
Text 类型的面板支持写 Markdown 或者 HTML。
Markdown 适合写看板的使用说明:

HTML 可以写更复杂的内容,比如把另一个 Grafana 内嵌到当前 Grafana:
<iframe
src="https://{grafana链接}?kiosk=tv&${__url_time_range}"
width="100%" height="100%" frameborder="0"></iframe>
上面 src 里的 kiosk=tv 改成 kiosk,被嵌入的看板就没有标题栏、变量栏、Links 了,融合度更好。
六、链接 Links
Grafana Dashboard 顶部可以展示链接,通常会在这里附加其他看板和相关文档的链接。

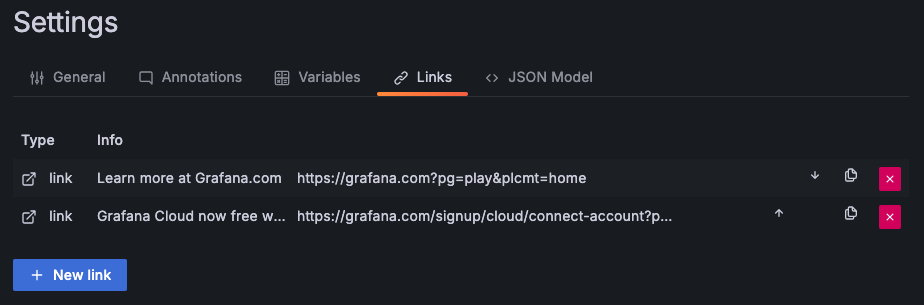
添加链接:Settings → Links → New link,点击右边的 ↑ ↓ 箭头可以调整顺序。

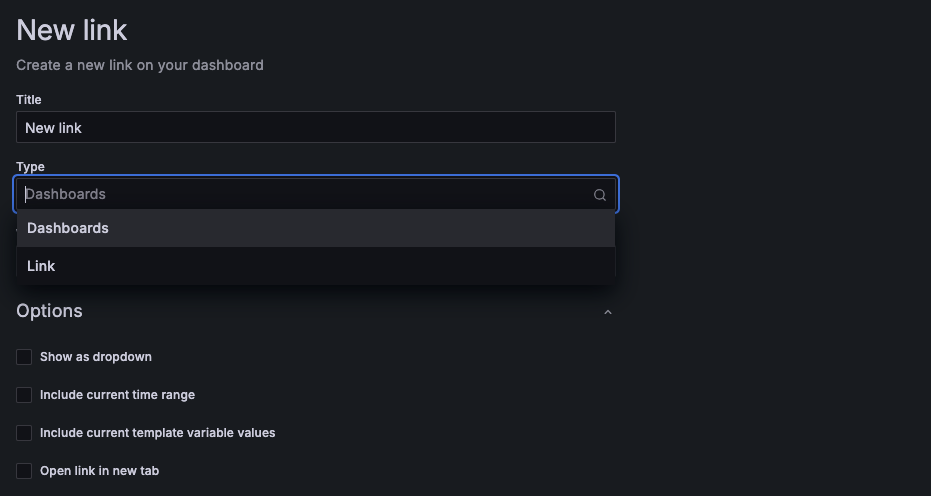
配置项:

- 链接标题
- 链接类型:Dashboards 或 Link,前者是罗列当前系统里的所有看板,后者是自定义链接。
- URL:链接地址。这里可以传递看板里的变量,比如配置了
xxx.com?${foo:queryparam},如果当前看板的foo变量取值为123,则会生成这样的链接:xxx.com?foo=123。 - Tooltip:鼠标移上去会有一个提示说明。
include current time range:点击链接跳转时,在 url 里传递当前看板选择的时间范围from=xxx&to=xxx。如果链接是另一个看板,则推荐勾选。include current template variable values:点击链接跳转时,在 url 里传递当前看板选择的所有变量foo=xxx&bar=xxx&baz=xxx。如果链接是另一个看板且变量配置是一致的,则推荐勾选。Open link in new tab:在新标签页打开,推荐勾选。
七、其他 Others
Dashboard Settings:
-
Auto refresh:配置不同的自动刷新间隔,在右上角选择,之后看板会每隔有单时间就自动刷新


-
Now delay:某些数据源的数据有延迟,最新时刻的数据可能不准,监控上会出现掉底。解决办法是配置 Now delay,总是丢弃掉最近 30s 的数据。

-
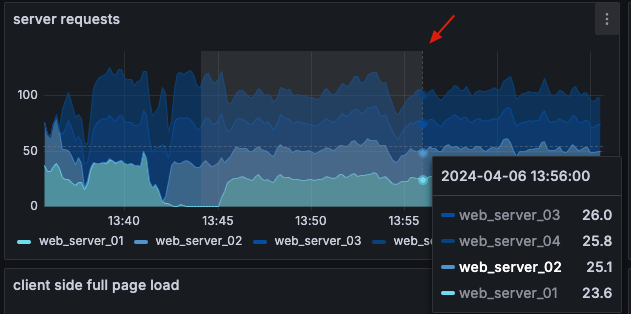
打开 Crosshair:Dashboard Settings - Graph tooltip,在不同 Panel 中同步显示当前鼠标所指的时刻。

交互:
-
在 Grafana Panel 里拖动可以选择一段时间范围,放大查看数据:

-
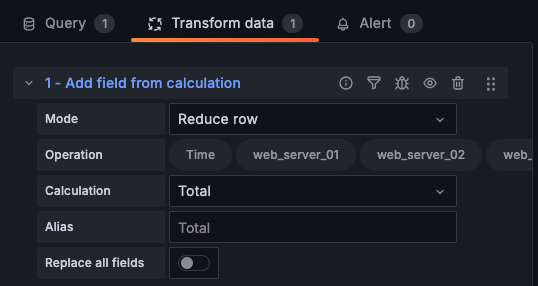
Grafana Panel 编辑页“Query”右边还有一个“Transform data”功能。通过 Transform 可以对 Query 结果相加、相除或合并等。典型的应用场景是“分别配置成功吞吐和失败吞吐的两个 Query,然后配置一个 Transform,计算错误率”,好处是相比于 Bosun 表达式可读性更高。

附录
Grafana 官方示例看板
Grafana 官方提供的所有示例:https://play.grafana.org/dashboards。
除了上文已经列出来的示例,这里收录了一些其他可能有用的看板:
- Canvas 画布
- Table 表格:First Demo、Second Demo、Third Demo
- State timeline, Status history
- Flow chart 流程图:嵌入 Draw.io
完整 Demo:
-
Grafana Dashboard:折线图、柱状图、Bar Gauge。Graphite 数据集。

-
Stats Overview:折线图、柱状图、Gauge 仪表盘、Bar Gauge、Stat。
-
Big Dashboard:折线图、柱状图、堆叠、统计。Graphite 数据集。
-
Loki NGINX Service Mesh:折线图、Stat、Gauge、Map、Log 日志、Table (内嵌 Gauge)。
-
Business Metrics:Stat 统计、阈值。
-
Multiple Panel Test Example:所有类型的看板速览,包括 Text、Geomap、State timeline、Logs、Histogram、Heatmap、Gauge、Pie chart、Table、Time Series、Stat、Bar chart。
服务监控面板应该如何建设
一个服务级别的看板,应当包含这几行:
- 服务整体 (CPU、内存、吞吐、延时等核心指标)
- 上游调用 (上游成功吞吐、失败吞吐、Error Code、错误率、延时 Avg、延时 P99)
-
这里要在参数和 tags 里配置 from,区分不同上游;配置 method,区分不同接口。
-
- 调用下游 (调用下游成功吞吐、失败吞吐、Error Code、错误率、延时 Avg、延时 P99 等)
-
这里要在参数和 tags 里配置 to,区分不同下游。
-
- 异常情况 (错误日志、Coredump、Panic 等)
- 内部状态 (视服务而定,如候选条数、缓存大小等)
- 分步骤延时
- 单机视图 (CPU 利用率、内存利用率、Error QPS 等 Top 10 的 Hosts、Pods)
- 分 Env 视图 (分线上环境、测试环境、小流量环境查看 CPU 利用率、内存利用率、Error QPS 等)
- …
TODO:通用服务大盘,目前仅在字节内网可用
- 版权声明:本文采用知识共享 3.0 许可证 (保持署名-自由转载-非商用-非衍生)
- 发表于 2024-04-05